SmartAnswer #5 – Qu’est-ce que le Responsive Design ?
Le Digital Learning est une activité en constante évolution.
De nouvelles technologies apparaissent régulièrement et de nouvelles expressions voient le jour. Aujourd’hui, penchons-nous sur le « Responsive Design ».
Selon le rapport State of Mobile 2023, on passe environ 5h par jour sur nos smartphones. Nous passons plus de temps sur un écran mobile que devant la télévision par exemple.
Ces chiffres sont donc à prendre en compte dans le domaine de la formation, d’autant plus que le Digital Learning s’est fortement démocratisé en 2020, notamment par le biais de la crise sanitaire et que cela est toujours d’actualité en 2023.
Pour répondre à cette tendance grandissante, la formation a dû s’adapter à de nouveaux supports numériques pour former efficacement tous les apprenants.
C’est là que le Responsive Design fait son apparition.
Qu’est-ce que c’est ?
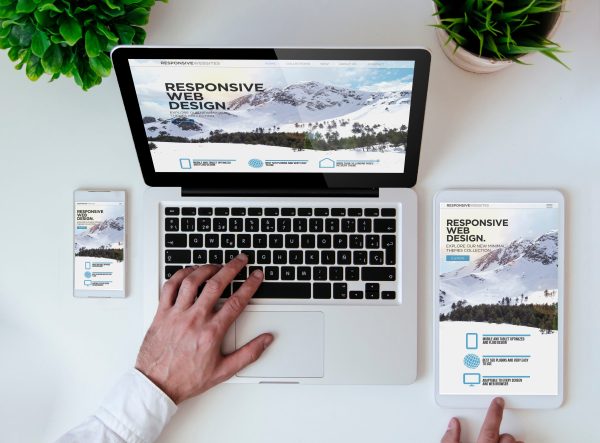
Pour simplifier le terme, le Responsive Design c’est l’optimisation d’un contenu digital en fonction de son support.
Par exemple : Vos réseaux sociaux n’apparaissent pas de la même façon sur votre téléphone que sur votre ordinateur. Ils sont dits « Responsive » pour que leur utilisation soit aussi simple et intuitive, peu importe le support que vous choisissez.
Le Responsive Design, c’est donc la capacité d’un site, d’un app ou d’une formation à adapter son graphisme et sa navigation aux supports utilisés par ses utilisateurs.
Quels en sont les avantages du Responsive Design pour le Digital Learning ?
L’accessibilité
Grâce au Responsive Design vous pouvez accéder au contenu qui vous plaît sur n’importe quel support sans contrainte d’utilisation. Ce développement technologique permet une plus grande accessibilité en tout temps et en tout lieu.
Par exemple : Vous pouvez suivre votre formation en Digital Learning aussi bien sur ordinateur que sur smartphone, grâce au Responsive Design, son contenu sera adapté au format du téléphone et à ses fonctionnalités tactiles.
L’expérience utilisateur
Le Responsive Design améliore l’expérience utilisateur.
En affichant la même version d’une formation sur ordinateur que sur tablette et en ne prenant pas en compte la différence de taille des écrans, l’expérience utilisateur se dégrade. L’apprenant risque alors de se lasser ou de ne pas terminer la formation.
Il faut adapter le contenu au support pour assurer un certain confort. Les actions sont plus intuitives, cela optimise l’expérience utilisateur et renforce l’attention de l’apprenant.
Cette capacité d’adaptation aux différents écrans est très importante en Digital Learning, elle permet à tous les apprenants de suivre la même formation avec la même expérience utilisateur, quel que soit l’appareil numérique utilisé.
En conclusion, le Responsive Design est une réponse aux besoins de mobilités de nombreux apprenants. En adaptant l’affichage des contenus des formations aux supports numériques que les apprenants utilisent, ces derniers ne sont plus « coincés » devant leur ordinateur le temps de la formation. Ils peuvent même la commencer au bureau sur ordinateur et la finir si besoin en déplacement, sur Smartphone.
Vous avez d’autres idées, des questions ou l’envie de réaliser un module de formation ?
N’hésitez pas à nous contacter ou à laisser un commentaire.
Et pour en savoir plus sur l’univers de la formation à distance, découvrez nos autres articles :